The web is an ever-changing symphony of technologies and trends, that when blended together in harmony, produce great experiences in the form of those websites that populate our bookmarks list and the links we share with our friends. This past year (2010) brought us the promise of a paradigm shift and laid the foundation for some major changes to the way we think about web design. For the first time in the history of the web, we have to assume that any content must be accessible from devices other than computers and intentionally plan for mobile devices.
Shifting our thought from designing a separate website for mobile devices to designing mobile devices for the web, has allowed us to create new technologies like geolocation to tailor web content to your geographic location automatically (Foursquare and Facebook Places use this). There has also been a sharp decline in the use of Adobe’s proprietary Flash plugin to display essential content or navigation because it has been handicapped by a severe lack of support in the mobile marketplace.
So what lies ahead on this continuing evolution of web design, and how can we plan to design our sites with 2011 (and 2015) in mind? Here are a few trends I see in the near future that are mostly simple design choices within the reach of any new website, that will make your site a trendsetter.

Design With Mobile Devices in Mind
We’ve experienced an almost unbelievable explosion in the use of mobile devices for browsing the web with smartphones, but with the introduction of tablet computing into the mainstream last year with the iPad and many competitors soon to be on the market. We know this is only the tip of the iceberg, so how can we design with mobile touchscreen devices in mind?
Don’t rely on mouseovers for essential content, like navigation
Touchscreen devices have two states: touching, or not touching. There’s no ‘hovering’ with a touchscreen, so interactive elements that rely on a mouse hovering over a link (a rollover) simply won’t work on a touchscreen. The good news is that almost any rollover can be converted to a click toggle instead just by making a few minor alterations to code.
You should steer away from relying on rollovers for navigation or displaying your information, but having rollovers for animations or effects is still okay as long as you assume no touchscreen users will be able to see these effects and they don’t alter their ability to navigate the site.
Make your design narrow
Many sites suffer from being too wide to be comfortably readable. The line-length of text that works best for legibility is somewhere between thirty-five and one hundred letters long. Anything longer is simply a chore to read, and anything under thirty-five letters wide causes eye strain. Try building your site to fit within 960 pixels wide, think of the width of a sheet of Letter-sized paper. Remember you can scroll up and down a website all you want, but the wider the design is the hard it will become to navigate. Both mobile and desktop users can also see a narrow website equally well.
Dont rely on Flash so long as it can be avoided
Flash is a proprietary plugin made by Adobe, and because of this there is support only on the operating systems which Adobe chooses to plugins for, and with varying levels of support at that. There is no Flash plugin for most mobile platforms and even when Adobe has created a plugin, there have been many issues with running Flash on mobile touchscreen devices because most Flash designs cannot capture the multiple pointers simultaneously which breaks the multitouch gestures used on touchscreen devices.
Keep in mind that a phone or tablet has only a fraction of the computing power of your computer and can’t handle the complex animations that your computer can even if it happens to have Flash. With this in mind, most uses of Flash aimed at mobile markets should be lightweight, and almost everything that can be done in Flash that is lightweight can also easily be achieved without using Flash and simply using standard web technologies like HTML5, CSS3, and Javascript that almost all mobile devices (as well as computers) already have. Designing interactive elements in standard web technologies lets you display your content without plugins and without breaking the multitouch gestures you use to navigate touchscreen devices.

Use Minimalist Design to Communicate Better
Use bold photography
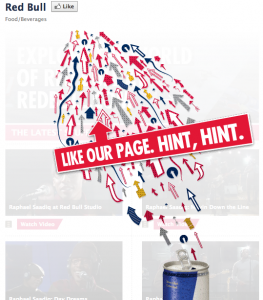
A coming trend for web design is featuring bold photography, even as large as a site background. If a picture is worth a thousand words then why not make those pictures speak the best of you and your brand? A poor photo takes the same amount of resources to view on your site as a great photo, but a poor photo can hurt your brand. A wise idea if you haven’t done it already, is to have professional-quality photos taken of your product/location/people. These will come in handy for any current or future web and print design project you might want.
Use a limited colour palette
We have the ability to use millions of colours on the web, but more isn’t always better. Picking two or three well-chosen colours that coincide with your branding will really help set you apart from other websites, and make a memorable impression on your readers. A simple layout and limited colour palette will clearly define your brand and help unify the tone of your content.
Use typography artistically
Until recently websites were limited to displaying content in the fonts installed on each readers own computer. Since OS X, Linux, and Windows all come with different fonts pre-installed, there were only a handful of fonts in common between all computers that you could use with the confidence that it would show up the same universally.
Lately, new technologies have allowed designers to use any font they wish on their website, whether the readers have it installed on their own computers or not. Starting today, we will see an explosion of the use of creative typography on the web, and a much more mature feel to web design in general.

Use Playful Design to Connect With Your Reader
Memorable domain names are better than shorter domains
Having a domain that is easy to remember and say over the phone to a friend is far better than a brief domain that is easily forgotten or hard to communicate to others. Saying YourTableIsReady.com is easier than RestaurantReviewsOnt.com
Don’t be afraid to be whimsical with your content
The web is different than print or radio, and the attitude is much more personal and playful. Try writing your web content like a conversation instead of a loan application. A little playfulness and whimsy goes a long way to making reader feel connected to you and your brand.
Try saying “Thanks for sending us a message” instead of “Form submitted successfully”, or “Nothing makes us happier than hearing from you, if you want to get in touch with us please fill out the form below” instead of “Contact form below, fields containing an ‘*’ are required”

Final Thought
The number one business trend according to a number of successful web entrepreneurs, is hand-written thank-you notes sent by mail. Don’t forget that the best advocate for your brand is you, and the time you take to connect with your readers. If mailing personal thank-you’s is out of reach for you, a heartfelt and grateful email can help build friendship and loyalty between you and your readers too.
Best of luck to you this coming year from Engine Communications!