I have had some friends asking me about HTML 5. There has been a bit of buzz about it, so I thought I would address it and how it affects us as designers and others as clients and users.
According to Wikipedia:
“HTML5 is currently being developed as the next major revision of HTML (HyperText Markup Language), the core markup language of the World Wide Web. HTML5 is the proposed next standard for HTML 4.01, XHTML 1.0 and DOM Level 2 HTML. It offers capabilities currently provided by plug-in-based rich internet application (RIA) technologies such as Adobe Flash and Microsoft Silverlight. In common usage, HTML5 may also refer to the additional use of CSS3, as both technologies are under development in parallel.”
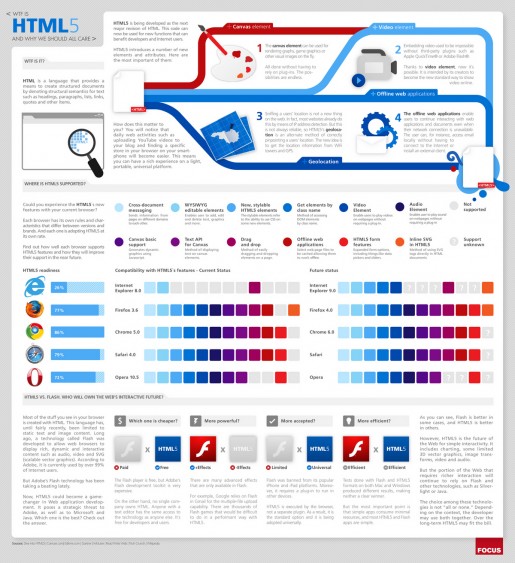
Does that clarify things? No? How about this handy info graphic:
So, what does it mean? Fewer plug-ins required for a rich web experience. Lighter weight web applications. A universal platform for developers. I like it.
If you want to see some HTML 5 coolness in action, check this out. Make sure you are using a browser like Chrome, Safari or Firefox (Sorry, Internet Explorer users, this one’s not for you). As well, you can check these links (Tom pointed to these in his excellent review of the new version of Safari):
Safari Technology Demos
Chrome Experiments
I think that HTML 5 has definitely raised the standard(s).