 June is Christmas for fans of Apple Computer. This month is when Apple hosts their WWDC, the conference for sofware developers where they unveil their latest technologies and hardware for the next year. This year we’ve been blessed with a new iPhone design that is a significant improvement over last year’s model, but one of the headlines I’m most excited about as a web designer is the release of their Safari 5 web browser.
June is Christmas for fans of Apple Computer. This month is when Apple hosts their WWDC, the conference for sofware developers where they unveil their latest technologies and hardware for the next year. This year we’ve been blessed with a new iPhone design that is a significant improvement over last year’s model, but one of the headlines I’m most excited about as a web designer is the release of their Safari 5 web browser.
While I won’t be able to get my hands on the new iPhone before at least July, anybody is able to go to Apple’s website and download Safari 5 today and start using it for free. So strap on your pith helmet, and lace up your boots because we’re about to embark on a tour of Safari!
I have historically been a big fan of the Firefox web browser, and only recently have I switched for my personal browsing to Google’s Chrome browser. I find it faster and it has better support for web standards. Why do web standards matter? Well all a web designer can do is design a website according to a certain standard, and then leave it to web browser developers to support the standards that the websites are written in. The closer a browser is to supporting the existing standards, the better the web experience will be for you and the web designer. So lets run a couple of tests I like to do to becnhmark my browsers and see where they score.
The ACID3 test gives the browser a series of tasks to do related to page layout and styling, and then measures how well the browser can complete the tasks. Here in Safari 5 I get 100/100 on the ACID3 test, but that comes as no surprise considering Safari 4 also gave me 100%. My Google Chrome also gives me 100%, but the current version of Internet Explorer from Microsoft only weighs in with an embarrassing 20% completion rate.
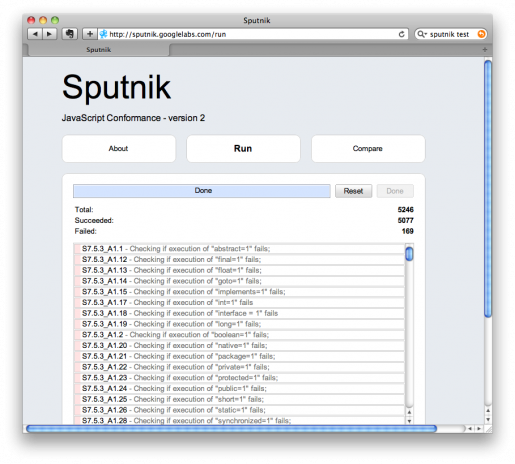
The next test I like to run is the Sputnik test. This will assess the browsers ability to use javascript, which is the language web designers use to add animation and interactivity to a website. Here Safari 5 fails 169 of the tests given, where Google Chrome only fails 135. This is a test we’ll have to watch closely in the future as javascript is playing an ever-increasing role in web design.
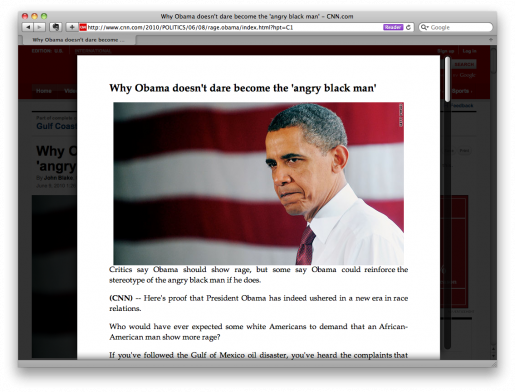
Now its time to test some of the more unique features of Safari 5. My favorite among the new features exclusive to Safari 5 is the Reader feature. If you navigate to a website that has an article, but don’t want to have to sift through the site navigation and advertising just to see your article, this is the feature for you! On any page where Safari 5 detects an article, it will automagically display a ‘Reader’ button in the address bar.
Clicking this button will fade the rest of the page out and overlay a narrow white page, filled only with the content of the article on it in a serif font (so it’s easier to read). Your options are to change the font size, email the article to a friend, or print the article. What excites me about this feature isn’t how well it works, but how smart it is. This feature works on most websites as they are today – imagine what this sort of technology could do if Safari built in smarter ways of handling videos or music in the future!
Last on my tour of Safari 5 is visiting a few fun examples of the new technologies. Check out Apple’s preview of some of the newest features of their Safari browser here, or have some fun playing around with other demos of web technologies that use the more advanced features of Safari 5 over at ChromeExperiments.
Will Safari 5 dislodge Google Chrome’s place as my daily browser? Probably not.
Is Safari 5 worth a look, or worth switching to if I’m currently using Internet Explorer? Absolutely. It costs nothing, and what does it harm to try it out today and see if it suits your browsing lifestyle?







I too love the reader feature. I particularly like Safari's implementation, but I just discovered you can get a plugin for Chrome and Firefox called readability that gives them similar functionality.
yes, thanks for sharing this with me – I wasn't aware of these before, but now that I see this feature in practice I highly recommend it to anybody who finds themselves reading articles online.
I wonder how this feature will trickle through to the iPad (or iPhone) for iPhoneOS 4.0 (or if it will).
The best reading experience I've ever seen on the mobile platform is with Stanza Reader (http://www.lexcycle.com/). I'd love to see a web-browser that read that beautifully.