Hello! Today I’m going to tackle a trend I see emerging with new technology: location-aware web browsing (geolocation).
As more people are browsing the internet on phones and mobile devices (many of which have GPS also) there has begun this challenge of finding ways to insert your geographical location into the online world (where location until now has been irrelevant) in a valuable way.
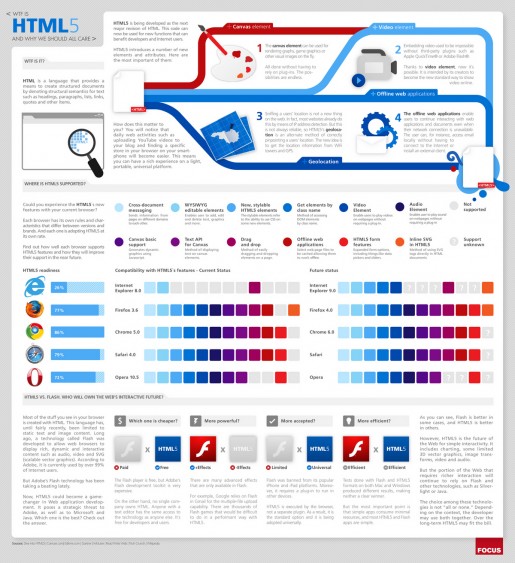
 Most modern web browsers (i.e. everybody but Internet Explorer, unless you’re using Google’s ‘Gears’ plugin to add functionality) have support for geolocation already, so how will we leverage this technology in the future to shape web design? A better question is; how would knowing the geographic location of a web user allow you to serve them better?
Most modern web browsers (i.e. everybody but Internet Explorer, unless you’re using Google’s ‘Gears’ plugin to add functionality) have support for geolocation already, so how will we leverage this technology in the future to shape web design? A better question is; how would knowing the geographic location of a web user allow you to serve them better?
Here are five simple ways I can see that could immediately be incredibly useful and provide tremendous value to the user
Location-Aware Websites
 Suppose you were planning a trip to Bermuda and using a location-aware web browser. With this technology I could provide information about my resort and how to contact us, for those visiting my site from outside bermuda, but if I knew that the user was in Bermuda I might offer a schedule of the activities at my resort and information that a person not on the island wouldn’t have use for.
Suppose you were planning a trip to Bermuda and using a location-aware web browser. With this technology I could provide information about my resort and how to contact us, for those visiting my site from outside bermuda, but if I knew that the user was in Bermuda I might offer a schedule of the activities at my resort and information that a person not on the island wouldn’t have use for.
Perhaps a shopping mall website could feature a list of the stores and services they represent on their home page when you’re away from the mall, but the moment you step inside the mall their homepage could simply become a map of the mall itself, and then provide links into the rest of the site as a secondary navigation feature.
Location-Sharing Services
 This one already exists in its nascent state with services like Foursquare and Gowalla. Right now we’re checking in at places of business (but not yet temporary events like concerts or conferences) and tracking the movement of our friends, as well as leaving geo-aware tips for the public.
This one already exists in its nascent state with services like Foursquare and Gowalla. Right now we’re checking in at places of business (but not yet temporary events like concerts or conferences) and tracking the movement of our friends, as well as leaving geo-aware tips for the public.
At my most frequented sushi place, I left a note for the public to try certain menu items – even if they’re not my friend or if I’m not there. Yes I might not know the person who sees this, but I could just as easily have bumped into them in person at the restaurant.
By adding geolocation to websites and sharing your location with the public allows you to ‘bump into’ strangers in your town at the places you visit and can help foster new friendships – now that is truly social media.
Directions to Places of Business

This one is simple, but incredibly useful. We’ve all seen websites that have maps that provide the location of a business, but if the browser knew your current location at all times it could provide the quickest route to that place of business, and would continue to update for you on their website as you view it and change your location.
Never see a ‘Find a Store Location’ page again; supposing the website you’re going to is a franchise it could detect the location nearest you and display that by default.
Default Language Selection
 Here in Canada we live in a country with two official languages, so many sites will provide their content in the language they feel best fits their audience and provide a link to the other language. With location-aware browsing you would be able to target the default language displayed based on the user’s location (still providing them the chance to switch languages at any time later of course).
Here in Canada we live in a country with two official languages, so many sites will provide their content in the language they feel best fits their audience and provide a link to the other language. With location-aware browsing you would be able to target the default language displayed based on the user’s location (still providing them the chance to switch languages at any time later of course).
Lets assume you’re a large corporation serving many countries; you could target your site to German language people if they are browsing from Germany, but display the default language as Chinese if they visit your site from China.
Locally Tailored Content
 There is an unhealthy excess of news sites online, and many news sites fall under the same media conglomerate and simply provide an outlet for local news for one region. Imagine if instead of your local news website, you went to the main media company website and it promoted local stories near your location, as well as national and international news. That way everybody would be visiting and writing for the same main news website, and more money could be spent raising awareness of that one website across the country – yet the delivery of the content would be the same as your local news site.
There is an unhealthy excess of news sites online, and many news sites fall under the same media conglomerate and simply provide an outlet for local news for one region. Imagine if instead of your local news website, you went to the main media company website and it promoted local stories near your location, as well as national and international news. That way everybody would be visiting and writing for the same main news website, and more money could be spent raising awareness of that one website across the country – yet the delivery of the content would be the same as your local news site.
Oh, and one added benefit – you *could* search and find local stories from anywhere because they’d all be in one location, where now they’re split up on hundreds of different local news sites even though they are from the same media company.
So there are five simple examples of how knowledge of the users geographic location can help shape the web, and allow you to serve your users better and more intuitively – and at the same time empower them in their own environment and foster development and growth of offline relationships. This is an exciting time to be a web designer, but an even more exciting time to be alive as all this technology can be put to use right away to improve our lives.
—Tom